Come modificare l’intestazione e il piè di pagina in WordPress

La realtà è che sia nell’intestazione che nel piè di pagina ci sono opzioni per i visitatori che migliorano la tua pagina. Influenzano anche il tuo posizionamento sul web, perché a seconda della personalizzazione che hanno questi due elementi, sarà molto più facile per i motori di ricerca di Google trovarti.
Conoscendo questi importanti aspetti, vediamo di seguito i passaggi da seguire per modificare l’intestazione e il piè di pagina in WordPress.
Passaggi per modificare l’intestazione in WordPress
Come citiamo l’ intestazione in WordPress gioca un ruolo fondamentale, in primo luogo perché tra l’altro deve contenere un menu con diverse categorie, per facilitare la ricerca degli utenti. D’altra parte, deve avere un’immagine, che è quella che Google posizionerà con i suoi motori di ricerca quando gli utenti cercano contenuti.
Uno dei tanti vantaggi della progettazione di un sito Web con WordPress è che offre già una serie di temi che puoi personalizzare. In questo modo, i passaggi che devi seguire per modificare l’intestazione in WordPress sono i seguenti:
- Inserisci la tua pagina WordPress come al solito.
- Nella barra laterale sinistra seleziona «Aspetto».
- Fai clic su «Temi» e scegli quello che preferisci e assegnagli «Attiva».
- Una volta attivate, alcune opzioni appariranno nella barra laterale sinistra del tuo WordPress e dovrai cliccare su «Personalizza».
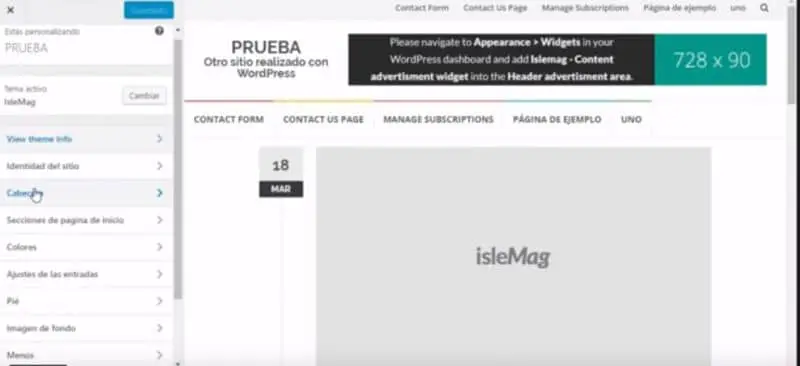
- Quindi devi premere «Intestazione».
- Una volta dentro, fai clic sull’opzione «Barra superiore dell’intestazione», seleziona «Icone social» e scegli quella che desideri.
- Quindi torna indietro e seleziona «Contenuto dell’intestazione», quindi «Scegli logo» e seleziona quello che ti piace.
- Successivamente, inserisci «Header Slider» e indica quanto slider vuoi avere per categoria.
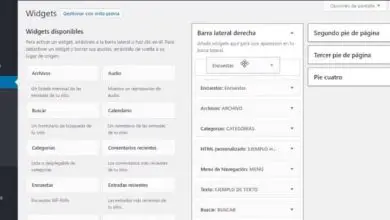
- Ora, inserisci «Widget» e modifica «Area annuncio intestazione» e inserisci il testo che desideri che abbia e fai clic su «Salva».
- Quindi vai su «Menu» e seleziona il menu che desideri in alto e quello principale e il gioco è fatto.
Ti sei già reso conto che modificare l’intestazione in WordPress è molto semplice, ora sai come personalizzare il piè di pagina.

Passaggi per modificare il piè di pagina in WordPress
Sapere come modificare l’intestazione in WordPress, modificare il piè di pagina ti renderà più facile, poiché i passaggi sono molto simili. Ti basterà seguire alla lettera le seguenti istruzioni e vedrai quanto velocemente avrai personalizzato il tuo piè di pagina:
- Inserisci il tuo WordPress come fai normalmente.
- Nella barra laterale sinistra di WordPress seleziona «Aspetto», quindi fai clic su Modelli o «Temi» e selezionane uno.
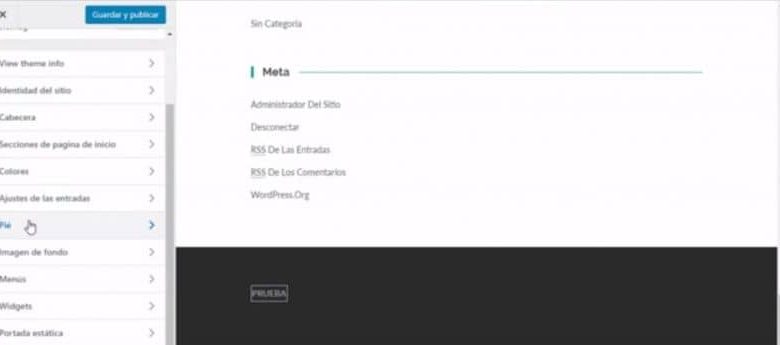
- Successivamente, inserisci «Personalizza» e fai clic su «Torta».
- Premi «Seleziona immagine» per aggiungere il logo nel piè di pagina.
- In «Link al logo del footer» scrivi un link che, se premuto, ti porta all’inizio della tua pagina.
- Nell’opzione «Contenuto piè di pagina» scrivi cosa vuoi che venga mostrato.
- Quindi nell’opzione «Titolo social network» aggiungi i social network della tua pagina.
- Nell’opzione «menu», seleziona il menu che desideri per il tuo piè di pagina, dagli «Salva» e il gioco è fatto.
In questo modo, avrai già modificato il piè di pagina in WordPress, l’importante è che tu segua i passaggi che abbiamo menzionato. Il modo in cui è possibile visualizzare sia l’edizione dell’intestazione che quella del piè di pagina dipenderà da ciò che si desidera visualizzare.
Quello che, se necessario, come abbiamo detto all’inizio è che la tua pagina web contiene questi due aspetti, in quanto ti permetteranno di posizionarti in Google. Allo stesso modo, faciliterai la ricerca di contenuti dei tuoi visitatori, che li farà entrare più frequentemente.

Se queste informazioni ti hanno aiutato, non esitare a continuare a leggere il nostro blog, ti potrebbe interessare anche: Come mettere o inserire uno Slider in WordPress in pochi minuti.