Come inserire o inserire uno Slider in WordPress in pochi minuti

Inoltre, non devi essere un professionista per poter inserire uno Slider sul tuo sito web, sono solo pochi minuti per farlo. L’unico svantaggio che hai è che non vengono di default in WordPress e quindi, qui conoscerai i migliori plugin per questo.
Come inserire o inserire uno Slider in WordPress passo dopo passo
Anche se potresti già saperlo, gli Slider sono diapositive di immagini che presenteranno i tuoi contenuti agli utenti del tuo sito web. Questi sono tutti i passaggi che devi seguire se vuoi inserire uno Slider sul tuo sito WordPress in pochi minuti.
- Una volta all’interno di WordPress, fai clic sulla scheda «Plugin» situata nella parte inferiore del menu.
- Successivamente, selezionerai «Aggiungi un nuovo plugin» e nel motore di ricerca posizionerai » Meta Slider «, immediatamente quando appare fai clic su «Installa ora».
- Una volta installato, fai clic su «Attiva», consecutivamente vedrai come è stato aggiunto questo plugin nel menu amministratore.
- Quindi fai clic su Meta Slider e seleziona «Crea la tua prima diapositiva».
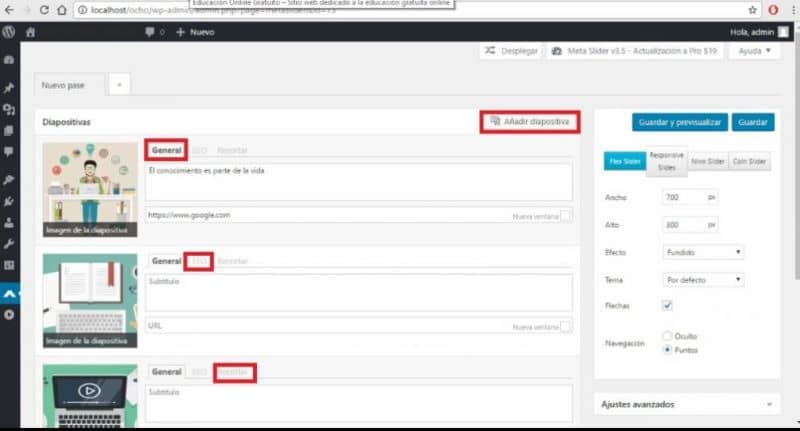
- Quindi, scegli «Aggiungi diapositiva» e seleziona «Carica file» e quando hai caricato tutte le immagini per creare il tuo Slider, puoi inserire un sottotitolo.
- Se vuoi che ogni immagine del tuo Slider reindirizzi gli utenti a un sito web, devi solo inserire un link. Questi collegamenti sono posizionati sulla riga sotto la descrizione di ogni immagine che hai inserito nello Slider.
- Infine, devi selezionare «Shortcode» che appare in una finestra sul lato destro della pagina e incollarlo in qualsiasi voce del tuo sito web.
Seguendo questi 7 semplici passaggi vedrai quanto velocemente hai uno Slider sul tuo sito web creato facilmente in WordPress. Un altro argomento molto interessante che puoi vedere se ti è piaciuto di più WordPress prima dei suoi aggiornamenti è come utilizzare l’editor classico in WordPress.

Come personalizzare uno slider in WordPress
Se sai già come posizionare uno Slider sul tuo sito web, sarebbe perfetto se imparassi a personalizzarlo, in questo modo puoi trarne il massimo beneficio. Se segui queste semplici istruzioni sarai in grado di personalizzare ulteriormente il tuo sito web utilizzando il migliore e più attraente Slider.
- Una volta scelte le immagini che vuoi inserire nel tuo Slider, vedrai che in ognuna puoi inserire anche un «Titolo SEO» per migliorare il posizionamento. Questa scheda è proprio accanto alla scheda generale e ti servirà bene per i motori di ricerca.
- Un’altra funzione interessante che puoi fare è utilizzare la scheda «Ritaglia» che si trova accanto alla scheda «SEO». Qui puoi centrare ogni immagine che hai o posizionarle in qualsiasi orientamento del tuo sito web.
- Sul lato destro della pagina di WordPress, puoi vedere una finestra in cui puoi modificare le dimensioni di ogni immagine sulla tua diapositiva. Puoi anche scegliere temi diversi, disattivare le frecce sulle diapositive e rendere visibile la navigazione tra ogni immagine.
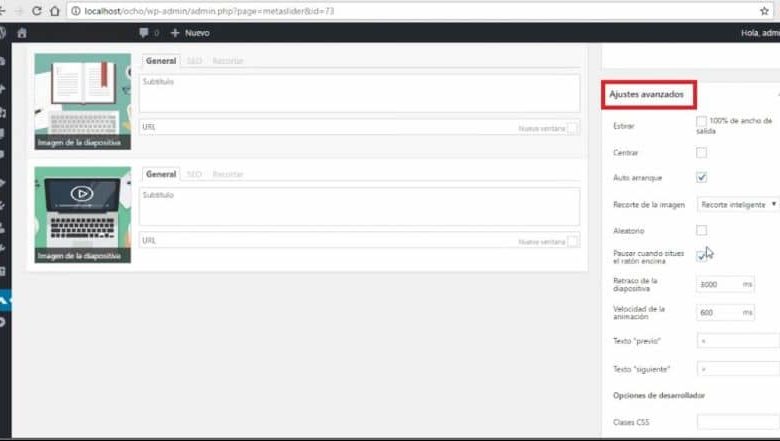
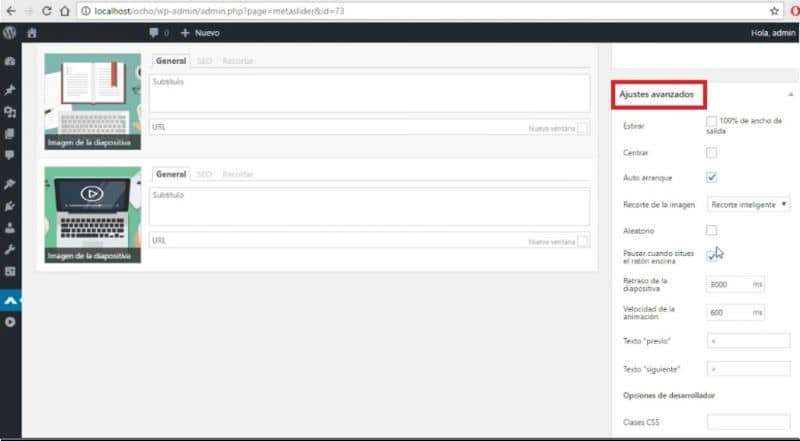
Inoltre, puoi configurare le impostazioni avanzate, questa finestra è appena sotto la finestra precedente e in essa puoi personalizzare i seguenti parametri.
- Allungare.
- Avvio automatico.
- A caso.
- Ritardo diapositiva.
- Velocità di animazione.
- Testo precedente.
- Testo successivo.
- Opzioni per gli sviluppatori.
- classe CCS.
- Stampa CCS.
- Stampa JS.
Una volta personalizzate tutte le immagini dello Slider, dovrai copiare il link dello Shortcode e inserirlo nella pagina WordPress che pubblicherai. Dopodiché puoi iniziare a creare contenuti con restrizioni in WordPress in modo da limitare parte del contenuto che hai pubblicato.

Non aspettare più e inizia a mettere o inserire uno Slider in WordPress in pochi minuti seguendo tutti questi passaggi. Se hai trovato tutte queste informazioni molto utili, non smettere di seguirci e lasciaci un commento su come stavi svolgendo queste semplici procedure.