Come creare e aggiungere un pulsante CTA al menu di un modello DIVI | Temi eleganti

Questo modello è diventato attualmente il più utilizzato dagli utenti e questo grazie alla sua facile gestione e al fatto che non dovresti iniziare da zero. Come faresti con altri modelli di web design. Né sarebbe necessario convertire in HTML e qui puoi vedere un esempio, che si traduce anche in un notevole risparmio di tempo.
Poiché il nostro scopo principale è mostrarti il corretto funzionamento di questi strumenti. Con Divi ti abbiamo insegnato come formattare un modulo Contact Form 7.
Come creare e aggiungere un pulsante CTA al menu di un modello DIVI
Prima di iniziare dobbiamo dirti che aggiungere un pulsante CTA o call to action nel menu principale risulta essere molto importante e semplice. Proprio come aggiungere un collegamento al telefono, e questo lo rende un pulsante speciale, con funzioni speciali. E questo dovrebbe attirare l’attenzione in modo diverso rispetto al resto dei pulsanti che troveremo nel menu principale.

Questo pulsante può essere utilizzato per molte azioni come commentare un record, vendere un prodotto, richiedere informazioni, ecc. Chiarito questo punto, andremo sul nostro sito e poi ci posizioneremo nel menù di sinistra. Lì creeremo una clip nella scheda Aspetto e poi in Menu.
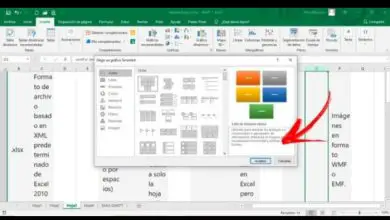
Questa azione ci porterà alla finestra Menu e vogliamo che appaia un nuovo pulsante nella struttura del menu. Quindi andiamo all’opzione Collegamenti personalizzati e scriviamo il tipo di collegamento, che potrebbe essere Prenotazioni. E in URL inseriamo il carattere numerale (#) e infine creiamo una clip nell’opzione di menu Aggiungi a.
Ora la prossima cosa da fare è andare nella parte in alto a destra della finestra e selezioneremo la scheda Opzioni schermo. Quando lo fai, verranno visualizzate alcune opzioni e nella sezione Mostra proprietà avanzate del menu. Dobbiamo verificare che l’opzione Classi CSS sia selezionata, in caso contrario, la selezioniamo.
Fatto ciò, andiamo all’opzione di menu Salva e creiamo una clip, quindi andiamo al pulsante creato, che in questo caso è Prenotazioni. E creeremo una clip nella freccia che si trova alla sua destra, quando lo faremo appariranno diverse opzioni e andremo a Classi CSS opzionali. E scriveremo il seguente cta-menu e per finire creeremo una clip sul menu Save.
Inserimento del codice per creare e aggiungere un pulsante CTA al menu
Fatto ciò, torneremo al pannello laterale sinistro e creeremo una clip nella scheda Divi e poi in Opzioni tema. Questo ci porterà alla finestra e scorreremo verso il basso fino a trovare l’opzione CSS personalizzata. Lì dobbiamo incollare il seguente codice:
.cta-menu a {
bordo: 2px solido #fff;
padding: 10px! importante;
bordo-raggio: 25px;
sfondo: # ffcd02;
colore: #fff!importante;
}
.cta-menu a: hover {
bordo: 2px solido # ffcd02;
sfondo: # ef5555;
colore: # 000! importante;
opacità: 1! importante;
}
Questo codice aggiungerà un formato al nostro pulsante, come colore, separazione interna, bordo, ecc. nel primo codice mostra l’aspetto del pulsante e il secondo codice mostra l’aspetto che avrà quando ci passiamo sopra il mouse. Dopodiché non andremo alla fine della finestra e creeremo una clip nell’opzione Salva modifiche.

Ora dovremo solo andare sul nostro sito web e aggiornare la pagina, in modo da poter vedere il pulsante creato. E in questo modo didattico e semplice abbiamo concluso un altro tutorial che ti ha aiutato a creare e aggiungere un pulsante CTA al menu di un modello DIVI.