Come modificare lo stile CSS di un template WordPress | Cambia aspetto

Per questo possiamo modificare lo stile CSS del template WordPress. Ma cos’è il CSS? Come puoi usare i CSS per cambiare l’aspetto del tuo blog? Qui ti insegniamo.
Per iniziare, cominciamo col capire cosa sono i CSS. In breve, è un foglio con righe di codice, che forniscono lo stile ai diversi elementi HTML che compongono una pagina web.
Modificando i valori nelle diverse proprietà e selettori è possibile modificare l’aspetto della pagina. Spieghiamo brevemente come creare un’elegante intestazione CSS per la tua pagina Web e come poter modificare lo stile CSS del tuo modello in WordPress.

Come modificare il CSS in un template WordPress?
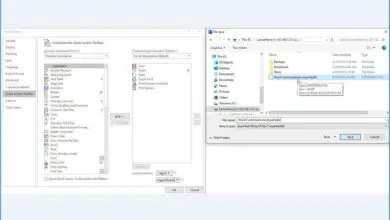
Esistono diversi modi per modificare il codice CSS in WordPress, ma qui spiegheremo uno dei più semplici: tramite l’editor dinamico dell’applicazione stessa. Questa funzione è disponibile dalla versione 4.7 di WordPress. Semplicemente facendo clic sul menu «Aspetto» → «Personalizza» → «CSS aggiuntivo», puoi accedere a un’area di modifica CSS con buone funzionalità.
Ma ora, come fai a sapere quali elementi vuoi personalizzare sulla tua pagina? Per questo, utilizzeremo l’ ispettore degli elementi del tuo browser. Per esempio Firefox ti permette di modificare o cambiare facilmente e facilmente il testo o l’elemento della tua pagina web.
Per fare ciò, apriamo la pagina Web o il blog di WordPress di cui vogliamo modificare l’aspetto e ci posizioniamo sull’elemento che vogliamo modificare, facendo clic con il tasto destro del mouse, selezioniamo «Ispeziona» nel menu a discesa. Si aprirà un pannello in cui da un lato viene visualizzato il codice HTML di quell’elemento e dall’altro i codici CSS che gli conferiscono lo stile.
Anche nello stesso pannello, quando trovi gli elementi, le etichette e i selettori che vuoi personalizzare, puoi provare a modificare i valori delle proprietà che desideri in modo da poter subito vedere il loro aspetto sul lato sinistro dello schermo. Ora tutto ciò che devi fare è riscrivere il CSS in WordPress.
Come sovrascrivere il codice CSS in WordPress?
Ora che conosci gli elementi che desideri modificare nel CSS di WordPress, torna al post e apri l’editor dinamico. Quindi, digita il tag o l’elemento che desideri modificare in base a ciò che hai fatto in precedenza nella finestra di ispezione degli elementi del browser. Infine, posiziona le proprietà che desideri modificare e inserisci nuovi valori personalizzati. Dai al tuo sito web l’aspetto che più ti piace!
Ricorda che devi seguire la struttura del codice CSS come si vede nell’ispettore degli elementi del browser. Un vantaggio dell’editor CSS dinamico di WordPress è che semplifica la modifica con varie funzionalità, come l’evidenziazione del codice che aiuta a identificare classi, tag e valori. Inoltre, ha un completamento automatico del testo integrato e un rilevatore di errori di digitazione.
Ci sono molte proprietà che puoi modificare per dare un cambio di stile alla tua pagina, Ad esempio: potresti cambiare l’aspetto dei titoli e dei sottotitoli rappresentati dai tag H1, H2,… Con le proprietà: font-size, text – famiglia, colore, sfondo, tra gli altri.
Inoltre, puoi facilmente inserire o modificare una FAVICON, lo sfondo dei campi del modulo, il colore dei pulsanti e il testo in essi contenuto. Modifica anche l’aspetto di alcuni elementi prima di un’azione, come ad esempio: il colore delle voci di menu quando si passa con il mouse o si fa clic su di esse.
Tuttavia, devi fare attenzione a modificare alcune delle proprietà appartenenti a determinati elementi nel codice CSS. Dal momento che questi possono modificare e rovinare completamente la struttura del tuo sito web. Alcune di queste proprietà sono: larghezza, altezza, riempimento, margine, posizione, visualizzazione, tra le altre. Se non riesci a identificare a quale aspetto si riferisce una proprietà, non modificarla.
Ora personalizzare il tuo blog o sito web è un gioco da ragazzi! Progetta il tuo sito web a tuo piacimento e modifica l’intestazione e il piè di pagina in WordPress rendendolo più attraente per i visitatori.