Come ruotare o ruotare facilmente un’immagine in formato SVG

Se sei un creatore di siti web e vuoi avere la migliore qualità nel tuo progetto. Ti interesserà sapere come ruotare un’immagine in formato SVG? Questo formato è molto utilizzato per creare l’interfaccia e rendere piacevole e semplice la navigazione all’interno della tua pagina.
Alcune immagini che utilizziamo nella creazione di un sito Web sono così grandi che non dobbiamo ridurne il peso e le dimensioni. Ma le immagini vettoriali ti offrono un grande vantaggio nel mantenere la qualità. Ma come possiamo fare per ruotare o ruotare un’immagine in formato SVG? Te lo spieghiamo noi
Ruota un’immagine in formato SVG
Per capire quanto siano importanti le immagini SVG per una pagina web, facciamo un confronto. Le immagini che conosciamo comunemente sono il formato png, jpg, gif, tra gli altri. Queste immagini sono facili da usare, ma hanno uno svantaggio, e cioè che quando vengono ingrandite molto, tendono a pixelarsi. Ciò causa la perdita della qualità del nostro sito Web.
La verità è che far ruotare o capovolgere un’immagine SVG ha i suoi passaggi. Pertanto, qui spiegheremo come farlo facilmente. Quando si crea un’immagine SVG, per impostazione predefinita potrebbe essere creata con un angolo tradizionale con due assi. Ad esempio, può essere una forma quadrata lungo l’asse X e più avanti lungo l’asse Y.
Per questo motivo, le immagini vettoriali o SVG sono l’opzione migliore per ottenere la qualità desiderata nell’interfaccia web. Possiamo utilizzare queste immagini con qualsiasi strumento che utilizziamo per creare il nostro sito Web, come Google Sites.
Concetto di base per ruotare un’immagine vettoriale
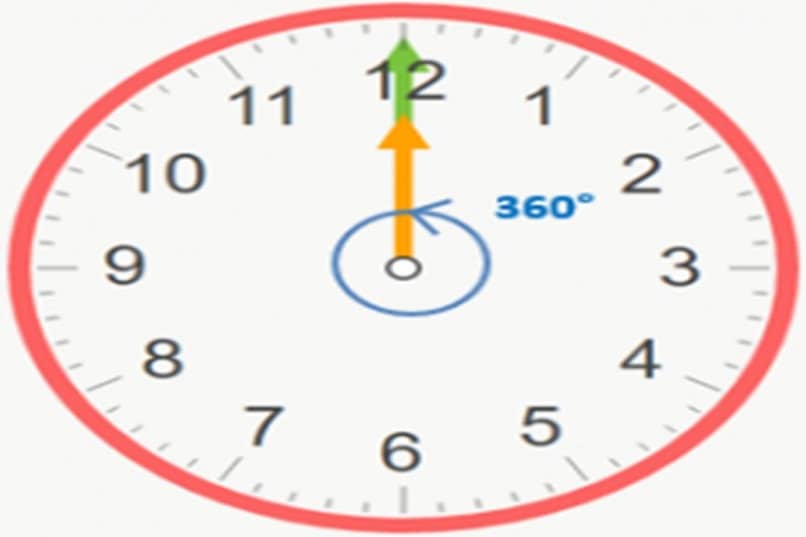
Il concetto di svolta si basa sulla semplice teoria del punto fisso. Per illustrato possiamo confrontarlo con un orologio, le lancette dell’orologio sono fondamentalmente unite da un pezzo di metallo al centro di esso.
Questo sarebbe il punto fermo. Il nostro obiettivo è che le lancette dell’orologio ruotino e così facendo il punto fisso rimane invariato. Seguendo fondamentalmente questo esempio, il comando per far ruotare la nostra immagine vettoriale è rotare.

Quando viene aggiunto il comando di rotazione per far ruotare un’immagine vettoriale, la prima cosa aggiunta è l’angolo di rotazione. Ricorda che questi angoli sono presi dalla circonferenza, cioè vanno da 0 a 360 gradi.
In questo caso, la rotazione si riferisce fondamentalmente alla rotazione di un’immagine dalla sua forma originale. E per questo, dobbiamo programmare questa rotazione. Come? Per fare ciò è necessario disporre di conoscenze di programmazione di base. E anche se non sai molto di programmazione, ci sono molti tutorial che ti insegneranno a programmare facilmente.
Rotazione del programma facilmente
Per poter ruotare facilmente un’immagine SVG, utilizzeremo un metodo che nella programmazione è il metodo di rotazione. In questo metodo indicheremo di quanti gradi vogliamo che l’immagine ruoti, un esempio del metodo è: transform = «rotate (num)»
Per illustrarlo con un esempio di programmazione, sarebbe: transform = «rotate (45,100,100)». Qui l’angolo di rotazione è di 45 gradi e il punto fisso delle coordinate sarebbe 100,100.
Se non aggiungiamo il punto fisso delle coordinate, questo sarà 0,0 per impostazione predefinita. Un esempio di ciò potrebbe essere il codice: transform = «rotate (45)». Qui non essendo stato aggiunto il punto fisso delle coordinate, di default rimane a zero.
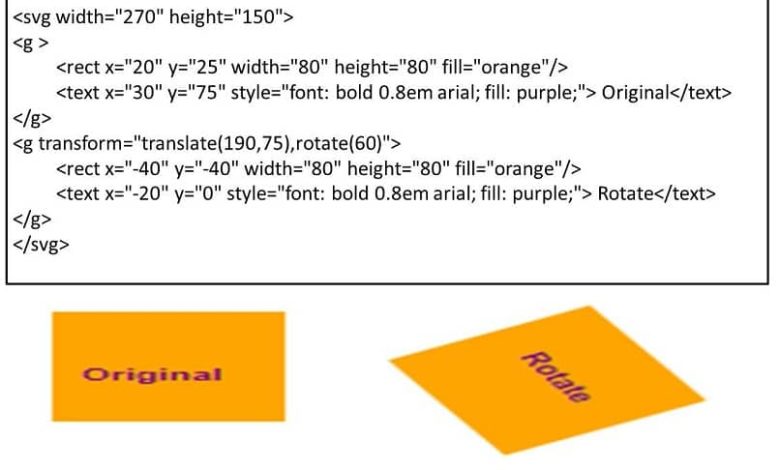
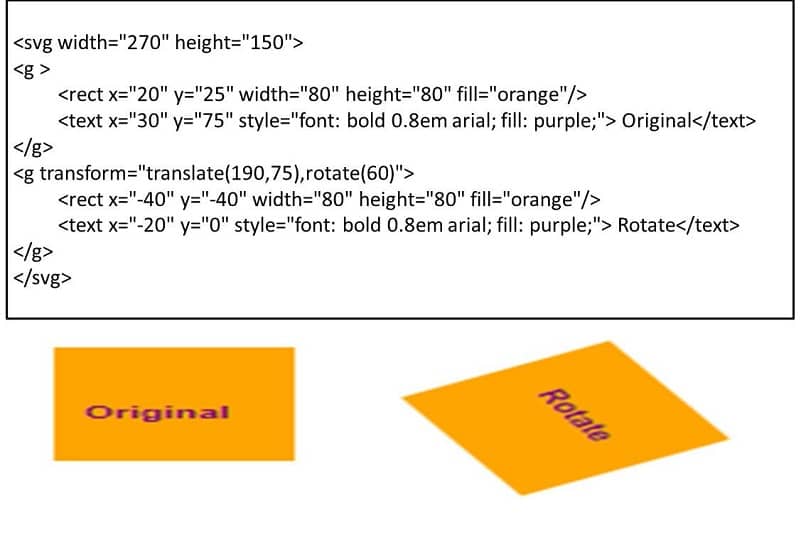
Possiamo anche combinare poi il comando di programmazione di rotazione con il traslatore. Fondamentalmente funziona in modo molto semplice e può essere spiegato in questo modo.
Con il comando translate, stiamo ordinando il cambio di origine nella coordinata e con rotante facciamo ruotare l’elemento attorno al nuovo cambio di origine nella coordinata. L’esempio di codice sarebbe: transform = «translate (190,75), rotate (60)»

Seguendo questo semplice esempio, possiamo iniziare a personalizzare il nostro sito web. Come abbiamo visto in questo articolo, puoi far ruotare o ruotare l’immagine SVG seguendo semplici comandi e leggi.
Inoltre, ci sono programmi che ti aiuteranno a convertire un’immagine, come Adobe Illustrator. Approfitta di questo articolo e condividi con i tuoi amici il modo semplice per programmare una rotazione dell’immagine SVG. Inoltre, lasciaci i tuoi commenti e suggerimenti qui sotto nella casella dei commenti.