Come creare o creare un sito web mobile responsive passo dopo passo

Le visite a una pagina web sono ciò che per noi è il sangue: una componente vitale che ci mantiene vivi, sani e attivi. Ecco l’importanza di saper aumentare le tue visite. Quando i visitatori smettono di visitare un sito Web, possiamo dire ufficialmente che il sito Web è praticamente » morto «, e questo può essere un grosso problema per gli amministratori del sito, soprattutto se ci guadagnano.
Detto questo, molti web designer e amministratori sono sempre alla ricerca di nuovi modi per attirare nuovi visitatori sul sito in modo creativo.
Allo stesso modo, con il passare del tempo, il modo in cui i nuovi visitatori sono attratti da un sito Web è molto cambiato, poiché oggi abbiamo il potere dei social network, poiché questi sono diventati le piattaforme più utilizzate e molte altre strategie pubblicitarie per poter per raggiungere nuovi visitatori.
Tuttavia, una volta che hai dei visitatori o almeno delle persone che accedono al sito, devi rendere il sito il più accessibile possibile a tutti, in modo tale che non ci siano problemi quando si tratta di sostenere un flusso continuo di visitatori, e spesso è qui che si trova la sfida più grande.
Quando parliamo di accessibilità, invece, parliamo di quanto sia facile per un utente entrare in un sito e poter navigare tra i suoi contenuti.
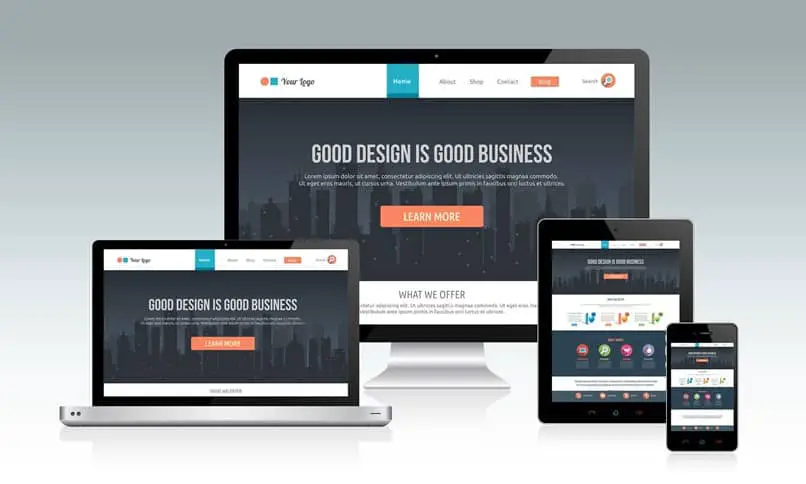
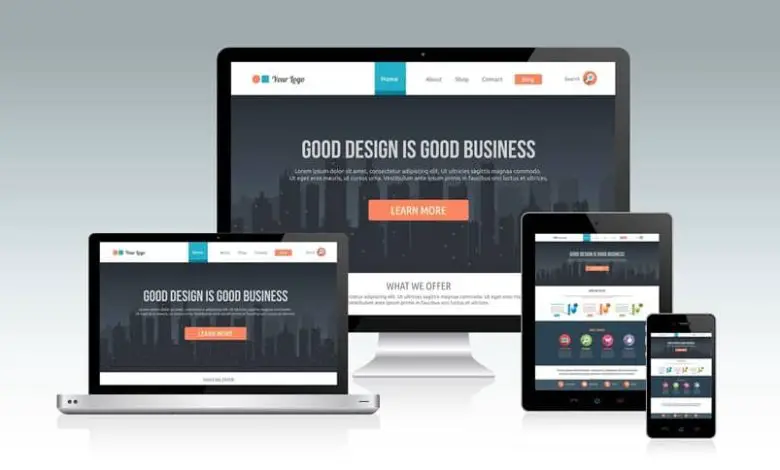
Un sito web è diverso su un computer rispetto a come lo è su un dispositivo mobile, e devi avere tutte le possibili risoluzioni in mente quando progetti un sito, in modo che in questo modo puoi ottenere nuovi visitatori, mantenerli e farli tornare a causa a chi ha trovato interessante il contenuto del tuo sito.
È per quest’ultimo, che oggi parleremo un po’ di come creare una pagina con un design reattivo, in modo da non avere più problemi con i tuoi visitatori.

Che cos’è un sito web responsivo?
Quando hai un sito web, di solito hai molte cose in testa in termini di design, come l’estetica e la programmazione che c’è dietro. Ma ogni web designer o amministratore di pagine ha sempre in mente che il suo sito web deve avere un design responsive.
Questo tipo di design è la capacità di ridimensionare con successo tutti gli elementi che possono trovarsi all’interno di un sito Web in modo tale che possano adattarsi all’esperienza di un utente, indipendentemente dal dispositivo su cui si trovano.
Questo è il motivo per cui un sito Web su computer non è lo stesso su dispositivo mobile e molti amministratori di siti considerano questa una buona opportunità per raggiungere un numero maggiore di visitatori.
Come si può creare un sito web responsive?
Un sito web dovrebbe avere un design responsive fin dall’inizio, in modo tale da poter raggiungere senza problemi tutti i tipi di visitatori. Che sia su un dispositivo mobile, un tablet o un computer, puoi vedere il sito web senza problemi se è reattivo.
Allo stesso modo, ci sono due ottimi modi per rendere il tuo sito web reattivo, il primo è la creazione di un sito mobile totalmente indipendente, che può aiutare con i tempi di caricamento e l’ottimizzazione dei contenuti per la navigazione.
Puoi farlo facilmente se hai un sito Web in WordPress e utilizzi un plug-in che lo aiuti ad adattarsi a qualsiasi risoluzione, come WPtouch Pro.
D’altra parte, hai anche la possibilità di essere un po’ più fantasioso in termini di modelli, poiché ci sono modelli per WordPress o Joomla che sono responsive per impostazione predefinita.
Con un rapido ricerca Internet si possono trovare un sacco di temi che soddisfano questo requisito, e in ThemeForest o StudioPress troverete grandi quantità che possono essere utili e di facile utilizzo.