Come creare da zero un’applicazione Web progressiva (PWA) come un esperto? – Guida passo passo

Vuoi imparare a programmare le PWA? Allora sei nel posto giusto perché in questo articolo ti insegneremo tutto il necessario per imparare a farli. Utilizzando la nostra guida in brevissimo tempo potrai diventare un programmatore esperto e potrai realizzare qualsiasi applicazione Web.
Che cos’è un’applicazione progressiva e i suoi componenti di base?

Un’applicazione progressiva è uno strumento informatico programmato utilizzando un linguaggio web come HTML5 per comportarsi come un’applicazione mobile. Ciò consente all’utente di avere le caratteristiche di questo sistema, come poterlo utilizzare senza la necessità di essere connesso a Internet.
I componenti principali delle applicazioni progressive sono il manifest, i servizi Worker, l’icona e il server. Ogni parte è essenziale per il corretto funzionamento dell’applicazione e senza di esse non sarà possibile utilizzare l’App dal motore di ricerca. Hanno anche diverse differenze con le app native
Cos’altro è necessario?
Questo punto è un po’ ovvio, ma vale la pena sottolinearlo prima di mostrarti i passaggi da seguire che devi avere conoscenze di programmazione per creare l’ App. Se non hai tale conoscenza, sarà molto difficile o addirittura impossibile programmare il applicazione, ma se sai programmare non ci saranno problemi.
Finché hai una conoscenza di base della programmazione in HTML5, CSS o JavaScript, ti basterà capire i passaggi che ti mostreremo. E se non lo sai, non scoraggiarti, puoi imparare le basi della programmazione e tornare su questo articolo in futuro.
Come creare un’applicazione progressiva?
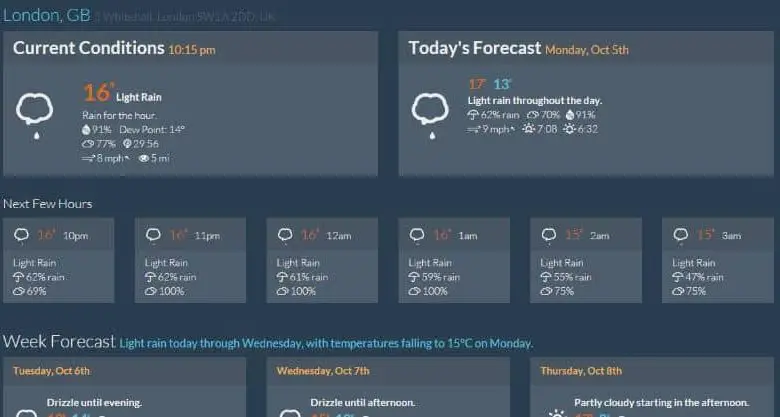
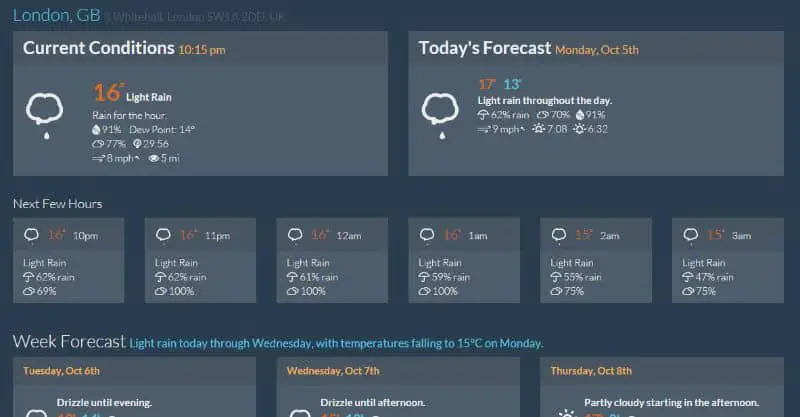
Partiamo dalla guida, questa volta ve la mostreremo con un esempio così potrete capire meglio come vengono create queste applicazioni. Creeremo un’app per le previsioni del tempo, quindi segui attentamente i passaggi in modo da non creare problemi.
Passo 1
La prima cosa che dovresti fare è ottenere un server che ti fornisca dati meteorologici, come Dark Sky Api. Basta andare sulla sua pagina ufficiale, registrarsi e richiedere la chiave in modo che ti forniscano i dati per la tua App.
Quando hai la chiave dovresti controllare che tutto funzioni correttamente e un modo per farlo è inserire questo link «https://api.darksky.net/forecast/ClaveAqui/40.7720232,-73.9732319». Assicurati di inserire la chiave che ti è stata fornita nel link che ti abbiamo dato nella parte dove c’è scritto «Password Here» e se tutto va bene ti darà le previsioni di New York.
Passo 2
La prossima cosa sarà ottenere il codice che utilizzerai per creare l’app, per questo utilizzerai un repository di Glitch che è una pagina in cui i programmatori si scambiano informazioni. Quindi vai su «Glitch.com» e fai clic su «Nuovo progetto» e inserisci l’opzione chiamata «Clona da Git Repo».
Dopo averlo fatto, apparirà una finestra pop-up in cui devi inserire questo indirizzo Web «https://github.com/googlecodelabs/your-first-pwapp.git». Una volta entrato, entrerai nel repository dove avrai tutto il necessario per lavorare.La prima cosa che dovresti fare è andare al file.env.
Passaggio 3
Lì troverai una sezione chiamata DARKSKY_API_KEY = «Password Here» dove devi inserire la password che hai ottenuto nel passaggio precedente. La prossima cosa che dovresti fare è premere dove dice «Mostra la tua app» per testare la tua applicazione e vedere se funziona correttamente.
E fondamentalmente in questo modo puoi creare applicazioni progressive, non resta che continuare a programmare in questo codice o crearne di tue. Ricorda che per evitare guasti al sistema è sempre bene fare degli Audit e noi ti aiuteremo in questo.
Esegui audit con gli strumenti Lightho
Lightho è uno strumento molto utile che aiuta a controllare questi tipi di applicazioni in modo che diventi molto più semplice per te gestire gli errori nel codice. Devi solo aprire il tuo progetto in una nuova scheda, quindi aprire Chrome DevTools e andare all’opzione di controllo per farlo.
Con ciò sarai in grado di vedere tutti gli errori di programmazione della tua applicazione in modo che tu possa correggerli, quindi approfitta di questo fantastico strumento nel miglior modo possibile.