Come aggiungere icone a un menu di pagina in WordPress con il plugin Menu Icons

Sulla base di questo e con l’unico scopo di far sentire le persone molto più a loro agio con ciò che stanno leggendo, le icone sono diventate elementi standard per la loro semplicità e dinamicità nell’utilizzo.
In questo post ti insegneremo ad aggiungere diverse icone al menu della tua pagina wordpress, in modo facile e semplice.

Cosa sono le icone e a cosa servono in WordPress?
Le icone sono conosciute da molti come pittogrammi, che generalmente rappresentano un’idea. Sono diventati elementi popolari grazie a tutto lo sviluppo che ha avuto luogo in diversi ambienti grafici. Di solito vengono utilizzati regolarmente per poter rappresentare diverse azioni all’interno di una piattaforma.
Sono così importanti nel mondo di oggi che puoi vederli in diversi luoghi sul web e nella vita reale, come nelle infografiche, sul desktop del tuo PC o sul tuo telefono cellulare. All’interno di WordPress, le icone vengono utilizzate all’interno dei menu e la loro funzione è quella di essere guide all’interno della navigazione.
Di default WordPress porta un font di icone che è installato in precedenza ed è usato principalmente per indicare quelle icone che sono destinate al desktop, come l’icona del telefono e anche le icone che servono per rappresentare alcuni social network.
Li conosciamo come i Dashicon. Tra queste sono incluse in maniera basilare, una serie di emoticon di base, che generalmente sono un po’ corte per i progetti che si vogliono sviluppare.
Come aggiungere icone al tuo sito Web WordPress?
Uno dei migliori strumenti con cui puoi supportare il tuo lavoro all’interno di WordPress è Fontawesome. Con esso, il compito di aggiungere icone sarà molto più semplice oltre ad essere uno strumento gratuito.
Per poter utilizzare questo strumento, devi solo iniziare scaricando uno dei suoi plugin che è destinato al repository di WordPress, ci riferiamo a: » Font awesome 4 menu » o in mancanza, puoi usare » Better Font Awesome «.
Con questi strumenti, puoi utilizzare modelli come Generate Press, che viene fornito con le funzioni di Fontawesome e con i quali non avrai bisogno di installare il plug-in.
![]()
Come aggiungere icone nel menu di WordPress con Fontawesome?
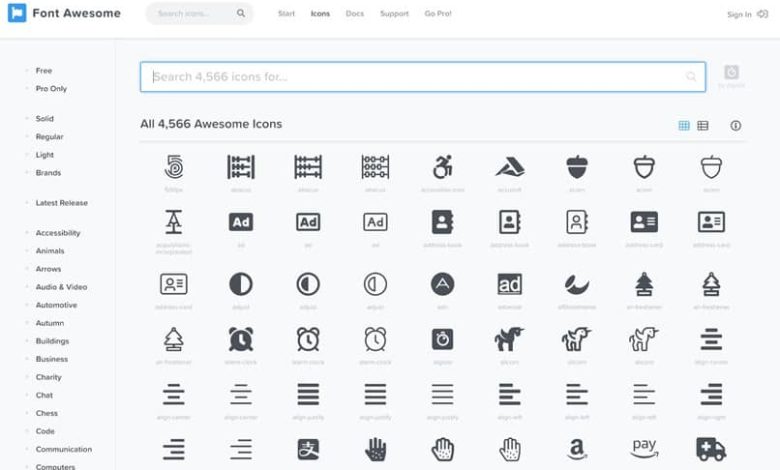
Per poter scegliere le icone che vuoi utilizzare, non ti resta che iniziare accedendo alla pagina ufficiale di Fontawesome. Una volta lì, devi solo fare clic sull’opzione delle icone. Al suo interno puoi scegliere tra centinaia di icon pack, devi solo individuare quello che ti piace di più.
Una volta individuato il pacchetto di tuo gradimento, devi solo copiare e incollare » iclass » del pacchetto e quindi iniziare ad aggiungerlo alla tua pagina web e allo stesso modo, questi appaiono in detta immagine.
Puoi aggiungere questo codice, ad esempio, all’interno di ogni sezione del tuo menu. Per fare ciò, quando avrai creato i tuoi menu, il compito di inserire davanti al nome (il tag di navigazione) e il codice generato all’interno della pagina di fontawesome diventerà molto più semplice.
Ecco come appariranno le icone disposte e disposte nell’ordine che desideri.Wordpress è uno strumento eccellente per catturare le tue idee. Con queste icone faciliterai la navigazione dei tuoi utenti attraverso il tuo sito.