Creare grafici in Xojo è facile… con GraphicsPath

I vantaggi sono tanti! Ad esempio il fatto che essendo una classe si possono creare disegni diversi che non richiedono un contesto grafico, così come la precisione con cui si possono creare le rappresentazioni concatenando i percorsi… semplicemente unendo i punti!
Ed è che i metodi disponibili nella classe ti permetteranno di aggiungere in modo davvero semplice e meno complesso rispetto alla classe Object2D, sia rettangoli (con la sua variante di angoli arrotondati), archi, curve e curve quadratiche (da Bèzier) che ci forniscono un punto di controllo.
È possibile scaricare il progetto di esempio da qui.
La cosa interessante in questo caso è che ogni chiamata ad uno di questi metodi prenderà come punto di partenza la coordinata (punto) in cui è terminato il «tratto» nel modo precedente; anche se puoi sempre usare il metodo MoveToPoint per fare proprio questo: spostare la «matita» su una determinata coordinata senza tracciare una traccia. Questo sarebbe, quindi, il nuovo punto preso come origine quando si disegna la linea successiva, si disegna la curva, ecc.
Per quanto riguarda le proprietà disponibili, hai quanto segue:
- Punto Attuale. Puoi consultarlo per sapere in quale coordinata ti trovi in un determinato momento e prendere una decisione di conseguenza.
- È vuoto. Ci permette di sapere se il grafico (grafico) è vuoto; cioè, non contiene alcun elemento.
- IsRettangolo. Ci fa sapere se il percorso è un rettangolo.
In corso!
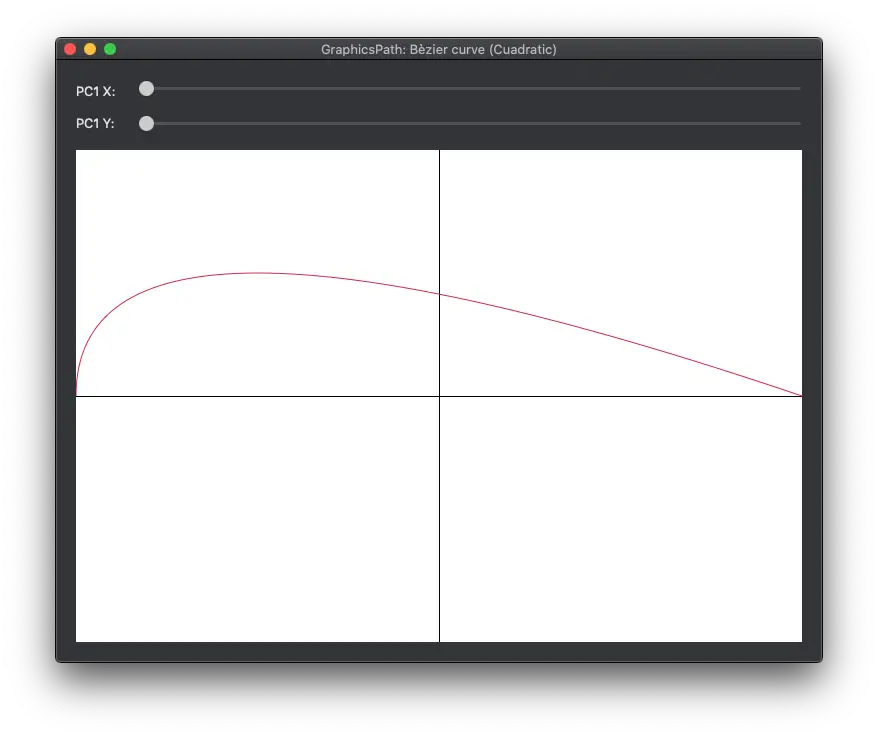
Inizieremo vedendo quanto sia facile applicare questi principi nella creazione di un grafico che utilizzi una curva di Bêzier, sulla quale possiamo variare il punto di controllo. Quando avremo finito, il nostro progetto sarà simile a questo:
1. Progetta l’interfaccia utente
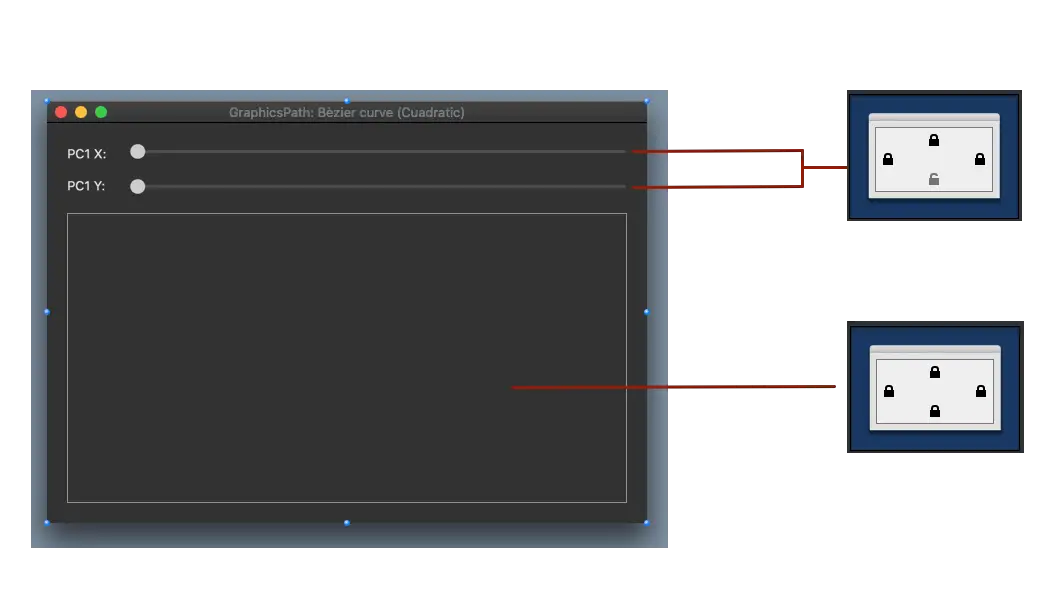
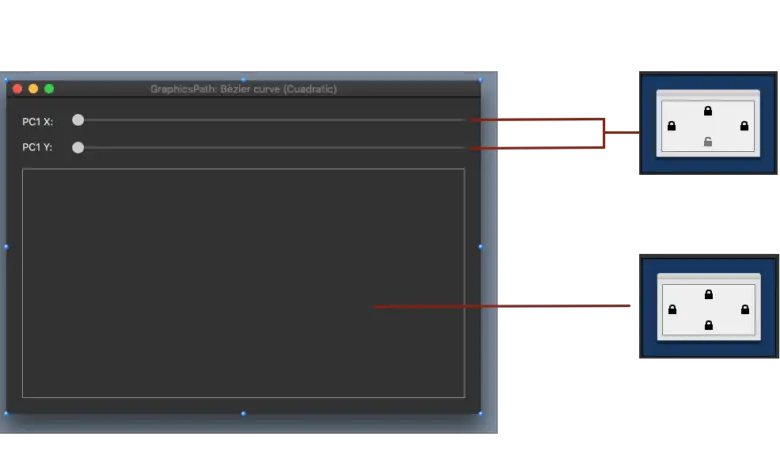
La nostra interfaccia utente è composta dai seguenti elementi:
- 2 tag (Etichetta)
- 2 cursori. Utilizzare il pannello di ispezione su ciascuno di essi per attivare la proprietà «Consenti scorrimento in tempo reale» nella sezione Comportamento.
- 1 Controllo tela.
Utilizzare le impostazioni di blocco dei controlli su ciascuno degli Slider e sulla tela, come mostrato nell’immagine. Ciò consentirà alle loro dimensioni di adattarsi al cambiamento delle dimensioni della finestra.
2. Creazione della nostra area grafico (sottoclasse Canvas)
Renderemo il Canvas una classe specializzata, e questo significa creare la nostra sottoclasse.
Aggiungi una nuova classe al progetto (Inserisci> Classe) e usa il pannello Inspector per regolare le seguenti proprietà:
- Nome: CuadraticCanvas
- Super: tela
Quindi aggiungi due Proprietà calcolate. Per fare ciò, assicurati che la voce della nostra classe sia selezionata nel Navigatore di progetto e accedi al menu contestuale per selezionare l’opzione Aggiungi a “CuadraticCanvas”> Proprietà calcolata.
Utilizzare i seguenti dati nel pannello di ispezione risultante:
- Nome: PC1X
- Tipo: Doppio
Quindi, seleziona il metodo «Imposta» della proprietà calcolata e aggiungi la seguente riga di codice dopo quella esistente:
invalidare te stesso
Con questo forziamo il controllo da ridisegnare ogni volta che modifichiamo il valore del punto X nella coordinata di controllo della curva di Bèzier.
Ripetere l’operazione per aggiungere una seconda proprietà calcolata con i seguenti valori:
- Nome: PC1Y
- Tipo: Doppio.
Ricordati di aggiungere anche la riga di codice «Invalidate» nel metodo «Set» di questa proprietà.
Ora aggiungeremo il Paint Event Handler alla nostra classe. Per fare ciò, e con la voce ancora selezionata nel Navigatore Progetto, accedere al menu contestuale per selezionare l’opzione Aggiungi a «CuadraticCanvas»> Gestore di eventi…
Nel pannello risultante, seleziona Paint e conferma la selezione. Questa azione aggiungerà il nuovo evento alla classe presentando l’editor del codice in cui devi inserire il seguente codice:
g.AntiAlias = Vero g.DrawingColor = & cffffff g.FillRectangle (0,0, g.Width, g.Height) g.DrawingColor = & c000000 g.DrawLine (g.Width / 2,0, g.Width / 2, g.Height) g.DrawLine (0, g.Height / 2, g.Width, g.Height / 2) g.DrawingColor = & ccc1233 Var gp As New GraphicsPath gp.MoveToPoint (0, g.Altezza / 2) gp.AddQuadraticCurveToPoint (Me.pc1x, Me.pc1y, g.Width, g.Height / 2) g.DrawPath gp
Come puoi vedere, è qui che creiamo un’istanza della classe GraphicsPath (rappresentata dalla variabile «gp»), e sulla quale viene aggiunta una curva quadratica utilizzando le coordinate corrispondenti ai valori delle proprietà «PC1X» come un punto di controllo e «PC1Y».
Affinché la nostra forma venga disegnata nel contesto grafico (rappresentato dalla variabile «g») utilizziamo il metodo DrawPath, passando come argomento la variabile del nostro oggetto GraphicsPath.
3. Collegare i punti
Seleziona la voce «Canvas1» nel Navigatore Progetto e usa il pannello Inspector per modificare il campo «Super» in «CuadraticCanvas».
Quindi, seleziona l’elemento «Slider1» e aggiungi il gestore di eventi «ValueChanged». Immettere la seguente riga di codice nell’editor di codice risultante:
canvas1.pc1x = me.Value
Ripetere l’operazione con «Slider2», salvo che in questo caso la riga di codice sarà:
canvas1.pc1y = me.Value
Ora seleziona la voce «Finestra1» nel Navigatore Progetto e aggiungi due eventi: Apri e Ridimensiona. Incorporare la seguente riga di codice in entrambi:
SetSlider
Successivamente aggiungeremo un nuovo metodo nella finestra Window1. Per fare ciò, selezionalo nel Navigatore Progetto e accedi al menu contestuale per scegliere l’opzione Aggiungi a “Finestra1”> Metodo. Usa la seguente firma nel pannello di ispezione:
- Nome del metodo: SetSliders
E inserisci il seguente codice nell’editor di codice associato:
slider1.MaximumValue = canvas1.Width slider2.MaximumValue = canvas1.Height canvas1.PC1x = Slider1.Value canvas1.PC1y = Slider2.Value
Questo sarà il metodo incaricato di aggiornare sia il valore massimo degli slider (con la larghezza della finestra), sia di aggiornare il disegno del grafico passando i nuovi valori regolati.
Sposta la curva!
Abbiamo già tutto ciò di cui abbiamo bisogno. È il momento di eseguire l’applicazione e utilizzare i dispositivi di scorrimento per spostare il punto di controllo. Mentre lo fai, vedrai come varia il disegno della curva sulla tela.
Hai già un punto di partenza! Prova a usare il resto dei metodi della classe GraphicsPath o ad aggiungere più curve di Bèzier per disegnare le forme che ti servono.