Come cambiare il colore di sfondo di ogni sezione in Divi – Passo dopo passo

Divi è attualmente molto utilizzato per via della grande facilità con cui può essere utilizzato, oltre ad avere un editor visuale, che ti permetterà di effettuare personalizzazioni alla tua pagina. La verità è che il potere che contiene è che puoi creare il tuo blog, costruire un mangiare, una pagina web o qualunque cosa ti venga in mente.
E ciò che è più prezioso per gli utenti che lo usano quotidianamente è che non devi sapere nulla sui codici. È importante conoscere il funzionamento di questi strumenti all’interno di WordPress. Già, in un altro articolo ti mostriamo come impostare facilmente il piè di pagina in Divi.

Come cambiare il colore di sfondo di ogni sezione in Divi
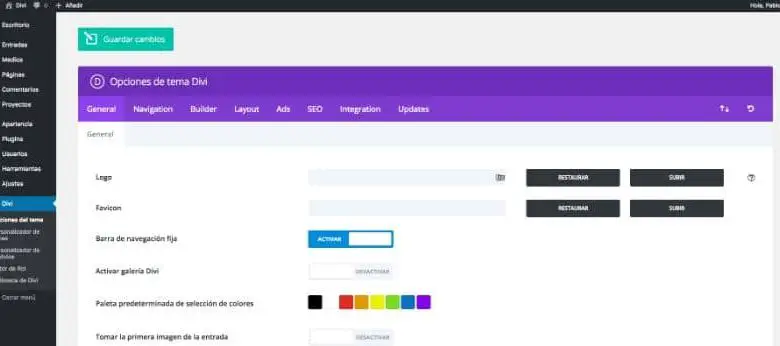
Per poter cambiare il colore di sfondo di ogni sezione in Divi, quello che devi fare prima è andare all’editor di qualsiasi pagina. Quindi creiamo una sezione con il rispettivo modulo. Essendo nella finestra della sezione, andiamo al rettangolo blu e facciamo una clip sull’icona delle tre linee orizzontali.
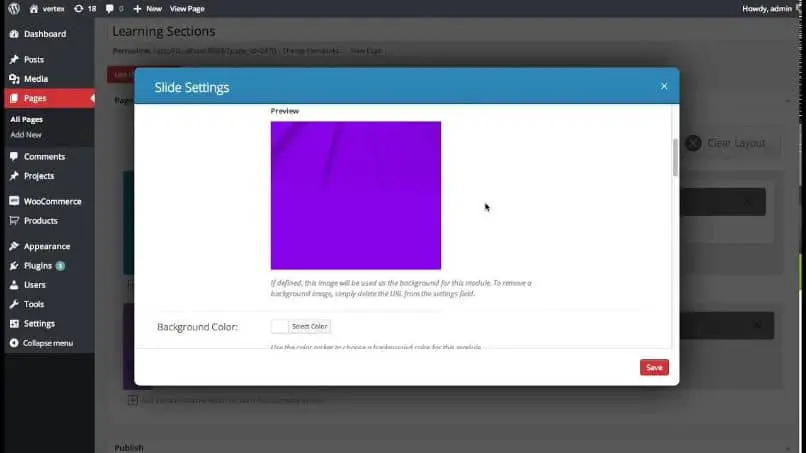
Quando esegui questa azione, ci mostrerà una finestra con il nome Modulo di regolazione della sezione e possiamo vedere che ci offre le opzioni per creare contenuti, modificare il design e lo sfondo. Nella sezione Sfondo sul lato destro vedremo 4 icone. Il primo, da sinistra a destra, lavora per aggiungere un colore solido allo sfondo.
La seconda icona funziona per cambiare lo sfondo, ma combinando con due colori diversi, la terza icona funziona per inserire l’immagine che preferisci. E la quarta icona funziona per inserire un video, in formato MP4. Ma puoi inserirlo anche in formato WEBM, in questo tutorial ci concentreremo solo sulle prime due icone.
Quindi, per iniziare, creeremo una clip sulla prima icona, per cambiare lo sfondo in un colore uniforme. Così facendo, ci mostrerà una finestra, con diversi cerchi che contiene i colori primari. Oppure nella parte superiore possiamo scegliere con il mouse, le diverse tonalità e sfumature di colori che ha nella sua tavolozza.
Dopo aver selezionato il colore che preferisci, vai nella parte inferiore della finestra e scegli l’opzione Salva ed esci. Quando esci, dovresti immediatamente creare una clip sull’opzione Aggiorna, che si trova sul lato destro della finestra. Ora selezioniamo il collegamento alla pagina e possiamo verificare che sia stata effettuata la modifica dello sfondo, nella sezione che indichiamo.
Come cambiare lo sfondo con due colori in ogni sezione
Ora spiegheremo come apportare le modifiche allo sfondo o creare uno sfondo, utilizzando la seconda opzione o icona, con la combinazione di due colori. Per fare ciò, torneremo alla sezione Modulo di regolazione e ora creeremo una clip sulla seconda icona. Questo è nella sezione Sfondo e lo trovi da sinistra a destra.
In questo modo, ci mostrerà due opzioni tra cui scegliere e in ognuna di esse un colore, se scendiamo un po’ troveremo altre opzioni. Il primo ci consentirà di scegliere il tipo di gradiente e gli altri ci consentiranno di apportare modifiche al gradiente. Quando abbiamo finito di scegliere i colori di sfondo e di effettuare le regolazioni, dobbiamo selezionare l’opzione Salva ed esci.

Successivamente, sceglieremo l’opzione Aggiorna in modo che vengano applicate le modifiche apportate sullo sfondo della sezione. E in questo modo abbiamo completato il nostro tutorial che ti mostra come cambiare il colore di sfondo di ogni sezione in Divi, passo dopo passo.