Come aggiungere uno sfondo sfumato animato a una sezione in Divi

Questo famoso template WordPress funziona attraverso sezioni o moduli tra i quali è in grado di suddividere il contenuto della pagina e aggiungere un design a ciascuno.
Utilizzando questa abilità, potrai scoprire il modo per evitare la monotonia degli sfondi delle pagine web monocolore o con le immagini scaricate dal web.
Sebbene Divi ti dia la possibilità di progettare la tua pagina, se lo desideri, puoi scaricare i design prestabiliti.
Pertanto, spieghiamo come creare questo design particolare nel tuo modello WordPress per migliorare la visualizzazione della tua pagina.
Cosa sono le sezioni in Divi e come puoi inserirle nella tua pagina?
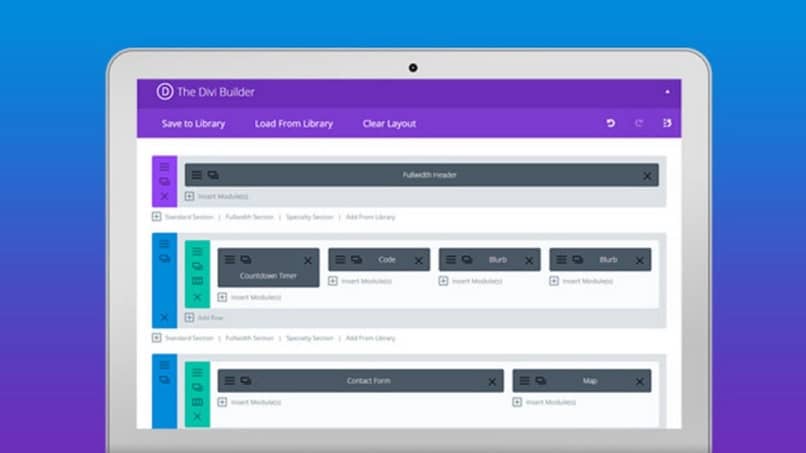
Questi non sono altro che blocchi orizzontali, considerati le sezioni più grandi all’interno del costruttore Divi.
Hanno la caratteristica di essere impilati per classificare il contenuto che verrà inserito nel design del sito web, quindi può essere considerato come il » involucro «.
Tra le impostazioni che contengono questi blocchi, è possibile aggiungere manualmente uno sfondo con un gradiente animato all’interno delle » Opzioni di progettazione «.
Passaggi per creare un blocco di sezione e accedere alle sue impostazioni
Dopo esserti assicurato di aver attivato Divi visual builder, devi fare clic sul pulsante colorato “ + ” per aggiungere la sezione. Quindi ti mostrerà una finestra che ti permetterà di aggiungere tre tipi di opzioni: » Standard «, » Larghezza intera » e » Speciale «.

Una volta selezionato uno di questi, avrai la possibilità di scegliere la struttura delle colonne per le righe che la sezione conterrà.
Infine, sarai in grado di inserire moduli e apparirà l’opzione » Impostazioni sezione «, dove vedrai l’elenco delle modifiche per » Contenuto «, » Progettazione » e » Avanzate «.
Come aggiungere uno sfondo sfumato animato con Divi? Passo dopo passo
Il metodo che verrà utilizzato consiste nel creare lo sfondo sfumato desiderato regolando lo sfondo che contiene il costruttore Divi insieme ai frammenti CSS. Quindi, inizia creando una nuova pagina sulla piattaforma WordPress e usa il Divi builder per scegliere l’opzione » Costruisci da zero «.
Prima di te avrai una tela bianca. Qui aggiungerai una riga di una singola colonna come spiegato sopra.
All’interno della configurazione della sezione è necessario configurare il contenuto di » Padding » su 12vw top e aggiungere » Altezza: 40vw » nel riquadro grigio che compare sotto » Elementi CSS principali «.
Da questo punto inizierai a configurare lo sfondo sfumato, dove accederai all’opzione di » Sfondo o sfondo » per premere il pulsante » Sfumatura «.
Sotto questo, puoi scegliere i colori dei gradienti, il tipo di gradiente che desideri e la direzione che dovrebbe prendere.
In questo modo, ridimensiona il tuo blocco al 100% di larghezza e altezza per iniziare a creare l’animazione che desideri.
![]()
Questo verrà fatto tramite una modifica CSS personalizzata, quindi devi aggiungere una classe specifica per la sezione che stai modificando; quindi, devi entrare nella scheda » Avanzate » e posizionare il nome dell’animazione sotto » Classe CSS «.
Codice per aggiungere uno sfondo animato in Divi
Una volta aggiunta questa classe, puoi aggiungere il modulo di codice e inserire quanto segue all’interno della casella » Codice » all’interno dei tag <style> </style>.
. rallegra il gradiente {
Dimensione dello sfondo: 400% 400%;
Animazione: gradiente 5s facilità infinita;
}
@keyframe gradiente {
0% {
Posizione di sfondo: 0% 50%;
}
cinquanta% {
Posizione di sfondo: 100% 50%;
}
100% {
Posizione di sfondo: 0% 50%;
}
}
In questo modo sei riuscito a impostare il tuo sfondo sfumato con un’ampiezza del 400% rispetto alla dimensione originale e la sua animazione è un movimento su entrambi i lati.
Oltre ai vantaggi di design che Divi ti offre, ha anche molti strumenti per rendere la tua pagina la preferita tra gli utenti di Internet, come poter utilizzare BreadCrumbs per migliorare il SEO della pagina o inserire un menu a tendina per il suo utilizzo e la manipolazione è più facile.