Come salvare un file Illustrator come immagine PNG o JPG

Cosa sono i formati PNG e JPG?
Formato PNG
Il formato Portable Network Graphics o meglio conosciuto come PNG è il più utilizzato per il web design. È caratterizzato dai suoi sfondi trasparenti, motivo per cui viene utilizzato per il design del logo.
Esistono due tipi di PNG, PNG-8 e PNG-24. Il primo è caratterizzato dall’utilizzo di una tavolozza di colori limitata di 256 colori e può essere salvata in piccoli formati. A differenza di PNG-24 che ha una tavolozza di colori illimitata ma le sue dimensioni sono molto più grandi.
formato JPG
Joint Photographic Experts Group o JPG È il formato immagine più utilizzato. La maggior parte delle immagini utilizza questo formato a causa della sua tavolozza di colori virtualmente illimitata. Inoltre, la qualità dell’immagine può variare con la compressione del file.
Lo svantaggio di JPG è che ogni volta che un’immagine viene salvata perde qualità. È il formato ideale per fotografie o qualsiasi immagine con molti colori. A differenza di PNG, questo formato non supporta la trasparenza.
Come salvare un file in formato PNG o JPG?
Salva in PNG

- Per salvare un file in formato PNG selezionare tutti gli elementi dell’immagine.
- Fare clic da qualche parte sulla tela bianca e fino trascinare il click tutti gli elementi sono selezionati.
- Quindi premere l’opzione File (comando di scelta rapida Alt + A) e quindi l’opzione Esporta.
- Il file explorer si apre dove selezionerai la cartella in cui vuoi salvare l’immagine.
- Inserisci il nome dell’immagine e il tipo di file, che in questo caso è PNG.
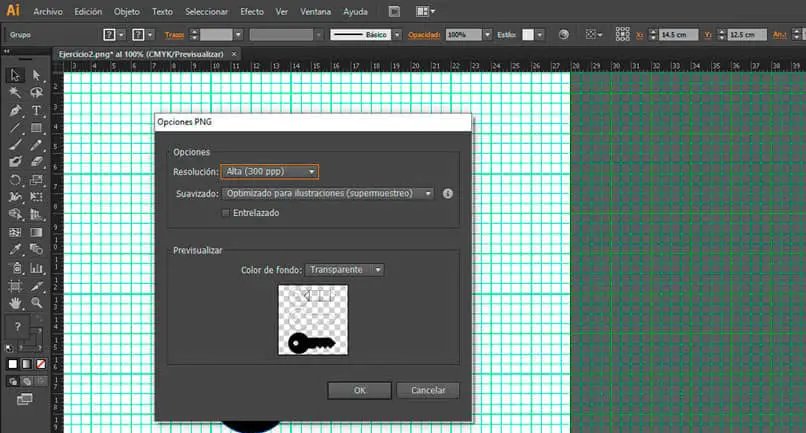
- Si apre una nuova finestra con le opzioni di salvataggio PNG. Seleziona la risoluzione dell’immagine. Scegli tra alta (300 dpi), media (150 dpi) e schermo (72 dpi). L’opzione 72 dpi è ottimizzata per gli schermi, ovvero per l’utilizzo sui siti web.
- Selezionare l’uniformità dell’immagine. Le opzioni disponibili sono ottimizzate per le illustrazioni, ottimizzate per il testo e nessuna.
- Scegli il colore di sfondo. Le immagini PNG sono caratterizzate dall’avere uno sfondo trasparente, ma puoi scegliere tra trasparente, bianco e nero.
- Una volta posizionate tutte le opzioni, premere il pulsante OK per salvare l’immagine.
Salva in JPG
- La procedura è molto simile al salvataggio di un’immagine in formato PNG. È necessario selezionare l’immagine facendo clic sul menu File e quindi selezionando l’opzione Esporta.
- Scegli la cartella in cui vuoi salvare l’immagine.
- Immettere il nome dell’immagine e selezionare il tipo di file. Questa volta il tipo di file è JPEG (*.JPG).
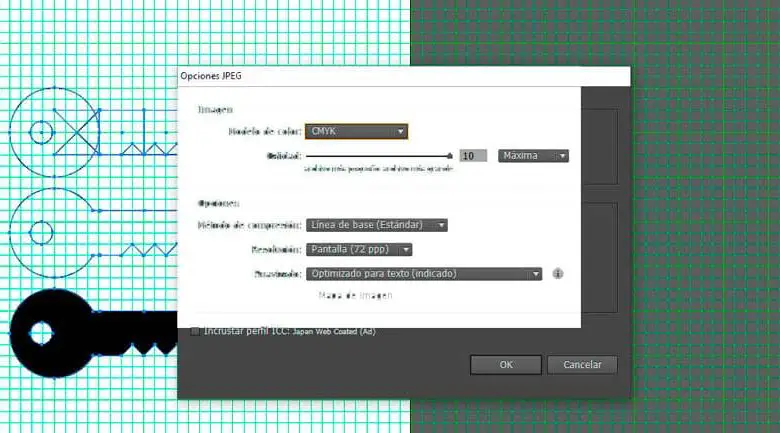
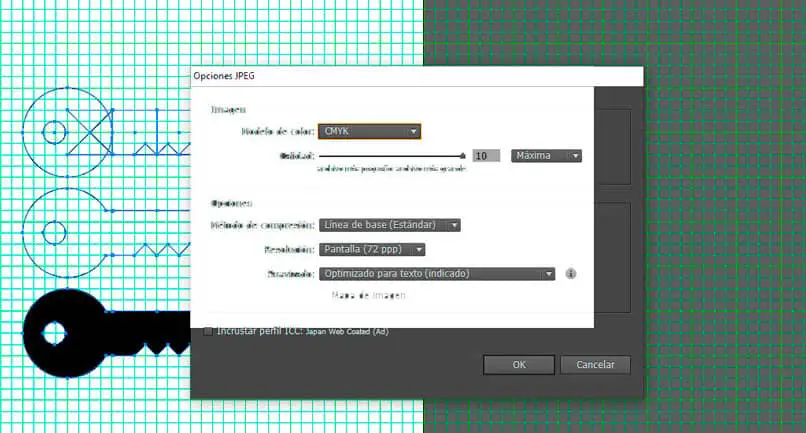
- Si apre una nuova finestra con le opzioni di salvataggio per un’immagine JPG. Seleziona il modello di colore in base all’uso che intendi dare all’immagine.
- Se si tratta di un file per la stampa selezionare l’opzione CMYK, se il file deve essere utilizzato digitalmente selezionare RGB e scala di grigi per salvare l’immagine senza colori, solo bianco e nero.
- Seleziona la qualità tra il valore da 1 a 10, dove 1 è il valore minimo e 10 rappresenta il valore più alto. Maggiore è la scala, maggiore è la dimensione dell’immagine.
- Quindi modificare il metodo di compressione, la risoluzione dell’immagine e l’anti-aliasing.
- Al termine premere il pulsante OK per salvare l’immagine.
- Se hai ancora problemi a salvare il file, controlla il motivo per cui il file non viene salvato.

Salva un file in formato SGV
Se desideri salvare un’immagine da utilizzare come logo o icona sul tuo sito web, l’opzione migliore è il formato SVG. Questo è un formato di grafica vettoriale bidimensionale, sebbene in realtà sia un linguaggio di markup basato su XML.
- Per salvare selezionare File e poi Salva con nome.
- Inserisci il nome dell’immagine e seleziona il formato SVG.
- Modifica le opzioni SVG come testo e sottoinsieme.
- Quando hai tutto pronto premi il pulsante OK.