Come inserire il codice sorgente in un post di WordPress – Facile e veloce

La piattaforma è stata creata nel 2003 e la sua visione principale era quella di fungere da fonte per la creazione di blog. Attualmente è diventata la piattaforma leader nello sviluppo di pagine web professionali e aziendali.
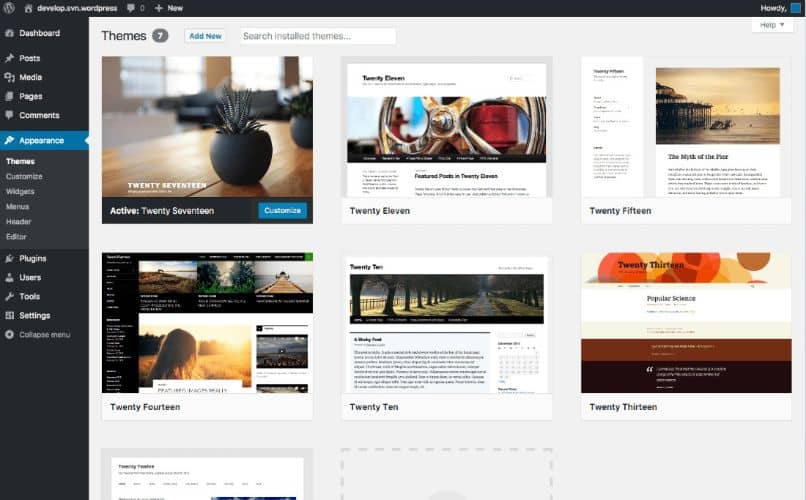
Il suo sistema consente agli utenti di creare siti Web personalizzati, poiché include più di 100 modelli con vari temi, essendo essenziale sapere quali modelli utilizza un sito Web in WordPress ed è anche utile per gli utenti che desiderano aggiungere costantemente informazioni alla loro piattaforma web. dispone anche di un sistema intelligente che ordina i file in modo che siano cronologicamente dal più recente al più vecchio.
Come inserire il codice sorgente in un post di WordPress?

Sono infiniti gli usi che si possono fare della piattaforma WordPress per creare un sito web con un marchio personale, unico, che si distingua dal resto.
Per alcuni utenti, gli strumenti che WordPress offre sono ancora sconosciuti e questo fa sì che l’utente rinunci a creare il proprio sito Web, pensando che sia più complesso di quanto non sia in realtà.
I codici di ingresso sono uno strumento ampiamente utilizzato nei blog di programmazione, questi blog sono una piattaforma su cui i programmatori riversano le proprie conoscenze su un determinato argomento.
Fondamentalmente i codici sono necessari per inserire pezzi di questi nell’input, a titolo di esempio. E descrivi agli utenti di cosa tratta il linguaggio di programmazione.
Se sei il programmatore di un blog hai mai avuto problemi a inserire un codice, questo è abbastanza frustrante, dal momento che influenza anche il SEO e il design del tuo sito web o blog personale.
Passaggi per inserire il codice sorgente in un post di WordPress
Il processo per inserire il codice sorgente in un post di WordPress è in realtà abbastanza semplice. Devi solo seguire il seguente processo:
Ci sono alcuni trucchi che possono essere utili, ad esempio un TAG HTML, sostanzialmente la sua funzione è formattare il codice in modo che appaia in modo diverso e si distingua il corpo del testo.
Quando scrivi una voce devi passare alla “modalità testo”. Troverai un pannello nella parte superiore dello schermo, devi selezionare l’opzione «Codice», fare clic su questa opzione e selezionare lo snippet di codice che desideri utilizzare.
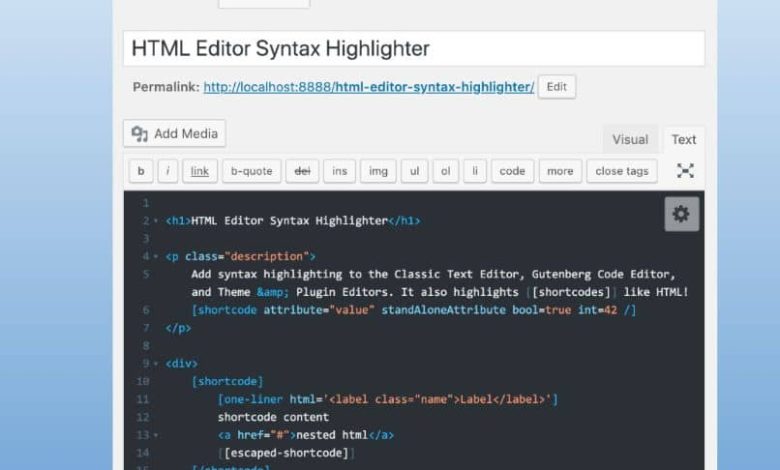
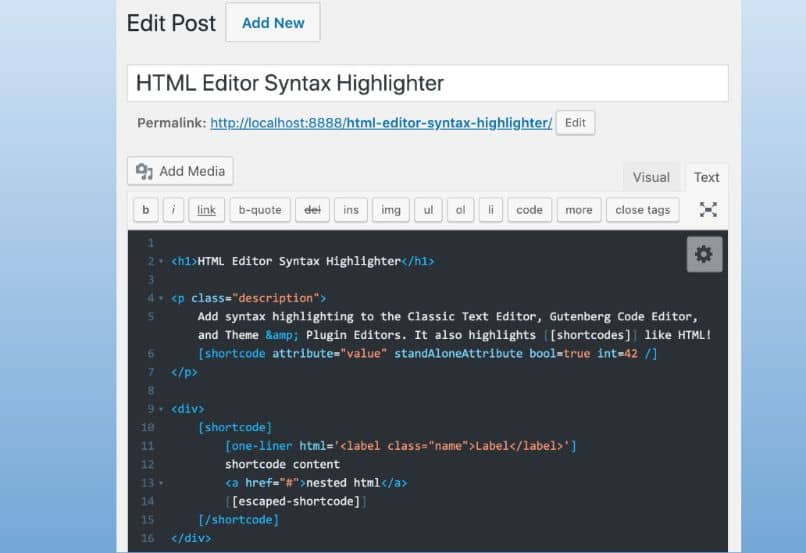
Se stai cercando una soluzione molto più avanzata che ti permetta di conoscere alcuni dettagli come il numero di righe, o che ti permetta di colorare, c’è un programma chiamato Evidenziatore di codice semplice.
Simple code Highlighter è un plugin sviluppato per WordPress e rivolto ai programmatori. Normalmente, questo programma ti dà la possibilità di formattare il testo, aggiungere una scheda di modifica ai post e altri usi.
Installa il programma Evidenziatore di codice

- Per installare il programma vai alla parte dei «plugin di BackOffice»
- Fare clic sull’opzione «aggiungi nuovo».
- Selezionare dall’elenco il programma «Evidenziatore di codice semplice».
- Fare clic su Installa e continuare per attivarlo.
- In questo modo il programma è già disponibile. Ora tutto ciò che devi fare è cliccare sul programma durante la modifica e sviluppare il tuo codice di input in un modo unico.
Perché scegliere WordPress per sviluppare il tuo blog o sito web personale?
WordPress è lo strumento attualmente più utilizzato da tutti gli utenti che desiderano creare un sito personale. Questo perché fornisce strumenti molto utili e una buona gamma di usi. Qualsiasi azienda che voglia sviluppare il proprio sito web ha la possibilità di implementare alcuni aspetti utili attraverso questo programma.
Attraverso WordPress, piccole, medie e grandi aziende hanno la possibilità di creare un sito Web che può includere, tra le altre cose, la possibilità di registrarsi, effettuare acquisti online, sviluppare un negozio online e persino effettuare prenotazioni.
WordPress si adatta alle attuali esigenze della società nell’ambiente digitale e consente la creazione di pagine web utili e complete in base alle esigenze dei suoi utenti.