Che cos’è e come creare un effetto di parallasse in WordPress

L’effetto Parallasse è quello che viene applicato al design di una pagina web e viene attivato dal tasto di blocco scorrimento. Consiste nel causare il movimento all’immagine di sfondo della pagina, in modo diverso dal resto del contenuto. Si tratta anche di aggiungere profondità al design, rendendolo interessante e attraente per l’utente.
Ora che sai cos’è un effetto di parallasse, ti spiegheremo come puoi farlo usando WordPress. La prima cosa da tenere a mente è che puoi applicare due metodi, senza codice e usando il codice, questi metodi ti verranno spiegati di seguito.
Come fare l’effetto di parallasse senza codice in WordPress
Applicare un effetto di parallasse al tuo web design è totalmente semplice senza applicare codici. Successivamente, te lo spieghiamo passo dopo passo:
- Per prima cosa, vai alla home page su WordPress.org.
- Sul desktop cerca «Plugin» e fai clic su «Aggiungi nuovo», nel campo di ricerca copia » Parallax «. Avrai così una grande varietà, scegli quello più adatto a te, installalo e attivalo.
- Una volta installato, » Parallax scroll » apparirà sul lato sinistro del desktop, entra lì e aggiungine uno nuovo, posiziona il titolo che desideri. Nel campo del contenuto otterrai due schede: «Visual» e «HTML». In questo caso selezionare «Visivo».
- In questo campo di contenuto puoi inserire il testo che vuoi che il tuo Parallasse abbia. Puoi applicare la tipica configurazione di testo offerta da WordPress.
- Quindi, assegna una » Immagine in evidenza «; Consigliamo un’immagine con una buona risoluzione, ad esempio 2000 x 1000 pixel.
- Una volta assegnata l'»Immagine in evidenza», vai in fondo, dove puoi configurare l’ effetto Parallasse. È possibile modificare le dimensioni, la posizione, la velocità e altre opzioni.
- Con questo, quello che dovresti fare è andare in alto a destra e selezionare «Pubblica».
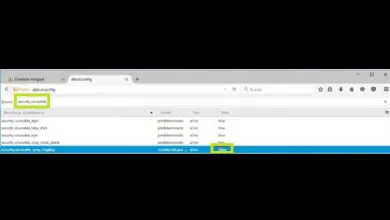
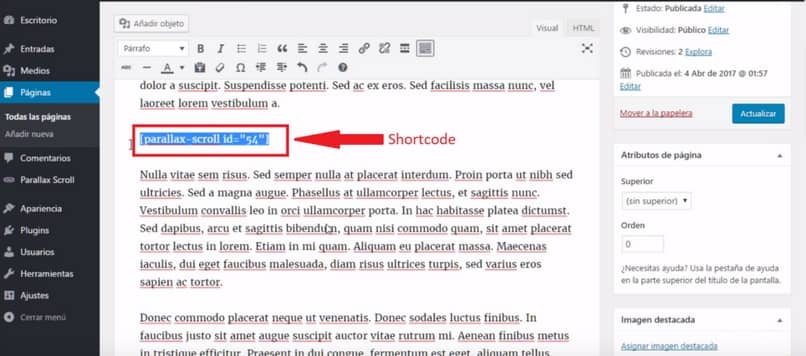
- Quindi vai al menu del desktop e seleziona nuovamente Parallax Scroll, ti mostrerà in un elenco quello che hai appena creato. Lì, copia i dati che appaiono sotto la voce «Shortcode».
- Apri la tua home page e seleziona l’opzione «Modifica pagina».
- Individua il sito della tua pagina in cui vuoi che appaia il tuo Parallasse, quindi incolla lo «Shortcode» che hai appena copiato nel passaggio precedente.
- Infine, fai clic su «Aggiorna» in modo che le modifiche vengano applicate alla tua home page.
- Seleziona nel menu di WordPress «Visita il sito» e vedrai l’ effetto di parallasse sulla tua pagina.
- Se desideri apportare modifiche, puoi farlo tornando al menu della dashboard di WordPress. In Parallax Scroll è possibile individuare quello appena creato e apportare le relative modifiche.

Come fare l’effetto di parallasse usando il codice
Potresti pensare che creare questo effetto usando il codice sia complicato, ma non lo è. Presta molta attenzione a questa semplice procedura, che puoi fare dal classico editor di WordPress.
- La prima cosa che devi fare è rimuovere lo Shortcode che hai appena inserito durante la modifica della tua home page. Inoltre, devi disattivare il Parallax che hai installato, nel menu Plugin.
- Apri la pagina o l’articolo a cui vuoi aggiungere un effetto di parallasse.
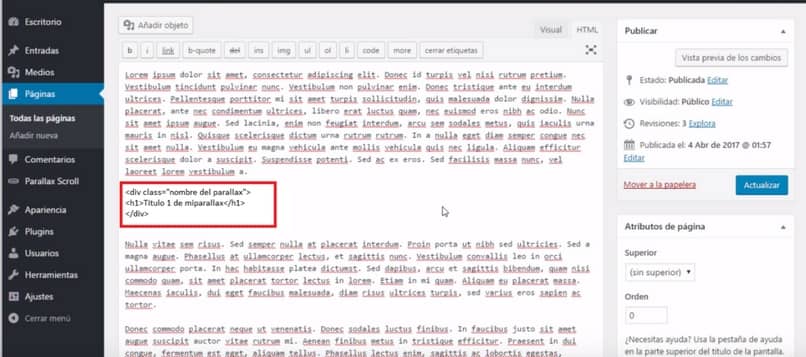
- Nel campo del contenuto, individua la scheda per la lingua «HTML».
- Individua il sito in cui desideri che appaia il tuo Parallasse. Lì posizionerai quanto segue:
<div class = «Nome parallasse»>
<h1> Titolo parallasse </h1>
</div>

- Come puoi vedere, devi assegnare il nome alla tua Parallasse e la sua «h1». Quindi fare clic su Aggiorna.
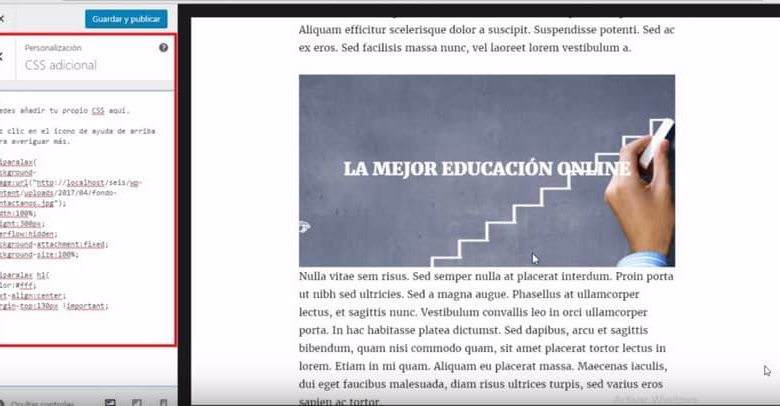
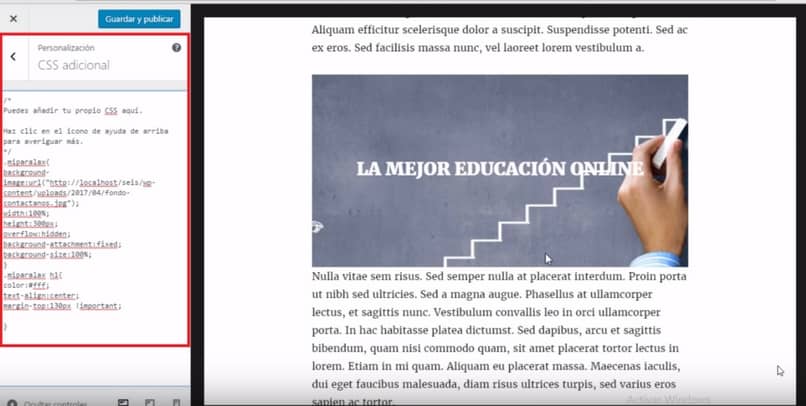
- Quindi per configurare tutte le funzionalità dobbiamo aggiungere ulteriori elementi CCS. Lì possiamo aggiungere l’immagine, usando il suo URL, così come regolarne le dimensioni e la posizione.
- Allo stesso modo possiamo configurare le lettere della Parallasse, dimensione, colore e posizione. Faremo tutto questo copiando quanto segue nel campo del codice:
.miparallasse {
immagine di sfondo: URL (http: //….jpg);
larghezza: 100%;
altezza: 300%;
trabocco: nascosto;
attaccamento allo sfondo: fisso;
dimensione dello sfondo: 100%;
}
.miparallasse h1 {
colore: #fff;
allineamento del testo, centro;
margine superiore: 130 px;
}

È così semplice che puoi fare l’effetto di parallasse tramite WordPress, segui la nostra pagina per sapere quali altre tecniche e risorse puoi imparare come farlo.