Come inserire e visualizzare Google Maps su un sito web?

È molto comune che quando pubblichiamo informazioni che includono un indirizzo, saltiamo per cercarlo manualmente su Google Maps, il che a volte genera confusione o errori.
Chi non ha scoperto che hai cercato l’indirizzo sbagliato e sei finito nel posto sbagliato. Bene, questo non sarà più un problema. Con questo passo passo puoi inserire e visualizzare Google Maps con l’indirizzo che desideri sul tuo sito web.
È semplice come mettere etichette sugli indirizzi dei luoghi in Google Maps o creare, aggiungere e organizzare didascalie in Google Maps.
D’ora in poi non sarà più un problema mostrare ai visitatori del tuo sito dove si trova quel nuovo parco che hai visitato e amato. O forse possiedi un’attività e desideri che il tuo indirizzo sia elencato in modo che tutti possano visitarti.
L’uso dipende da te. Ci occupiamo di mostrarti il modo migliore per generare, inserire e visualizzare la mappa di cui hai bisogno sul tuo sito web.

Genera la mappa da Google Maps
Per poter inserire Google Maps su un sito web, ad esempio su piattaforme come WordPress, dobbiamo cercare all’interno di Maps l’indirizzo che vogliamo venga visualizzato in prima istanza sulla nostra pagina. Certo, devi prima accedere a Google quando apri Chrome.
Dopo aver individuato l’indirizzo, selezioniamo l’opzione «Condividi» in cui vedremo due schede. Sceglieremo quello che si adatta al nostro desiderio «Incorpora una mappa».
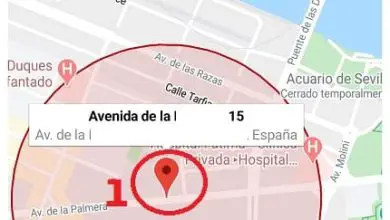
Essendo in questa scheda, avremo un’anteprima della mappa con l’indirizzo che stiamo cercando evidenziato.
Potrai renderti conto che la mappa è modificabile, cioè puoi spostare il punto focale dal lato che vuoi che venga percepito. In questo modo verrà visualizzato dopo averlo inserito nel nostro sito web.
Inoltre, avrai l’opportunità di decidere tra diverse dimensioni della mappa, in modo da poter selezionare quella che funziona meglio per te. Puoi anche scegliere la dimensione personalizzata, in cui devi inserire i valori.
Avendo la mappa come vogliamo, copieremo le informazioni che troveremo nella parte inferiore della finestra. Questo è il codice individuale per la mappa.
Come inserire la mappa da Google Maps
Avendo il codice della mappa inizieremo ad inserire Google Maps su un sito web. In questo caso, ti mostreremo passo dopo passo come farlo in WordPress, sebbene sia molto simile in altri gestori di contenuti (CMS).
Andremo al post in cui vogliamo avere la mappa, nella parte di modifica. In alto andiamo alla modalità «HTML».

In questa opzione, incolleremo l’indirizzo che abbiamo estratto dalla mappa. Proprio dove vogliamo che venga visualizzata la mappa.
Dopodiché, se torniamo alla modalità «Visuale», si noterà dove abbiamo inserito la mappa. Non dimenticare di salvare il post.
E voilà, la mappa è inclusa correttamente nella nostra pubblicazione. La cosa migliore è che questa è una mappa interattiva, che include tutte le opzioni di Maps stesso.
Genera una mappa senza CMS
Nel caso in cui desideri generare una mappa che non verrà utilizzata su siti Web con gestori di contenuti, il processo è un po’ meno semplice.
Dobbiamo creare una cartella, in cui troveremo un «Documento di testo» (.txt) con il nome desiderato.
Successivamente, apriremo il.txt con l'»Editor di codice» di preferenza. Deve essere generato un HTML5, seguito da un HTLM2.5.
Di conseguenza, inseriremo il codice della mappa nel «Body». E diamo «Salva».
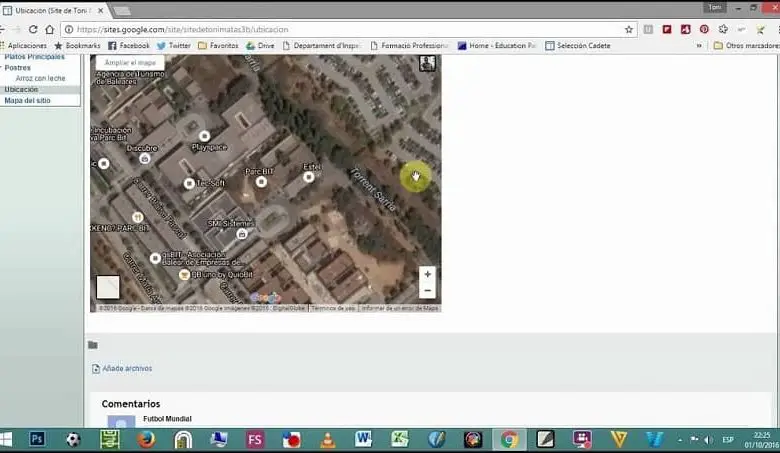
Aprendo questo documento in un browser, vedremo la mappa completamente interattiva e in una singola scheda.
Possiamo inserirlo o condividerlo dove vogliamo e ogni volta che viene eseguito in un browser, ci mostrerà la mappa con l’indirizzo e le caratteristiche che abbiamo già configurato.