Come personalizzare l’immagine del prodotto in un WooCommerce

Essere in grado di determinare come verranno visualizzate le immagini nel catalogo e per ogni articolo è molto importante, poiché questo è il volto di esso e ciò che l’acquirente aspira ad acquisire.
Ma questo può sembrare un po’ complicato per coloro che non gestiscono ancora tutti gli strumenti e i programmi inclusi in WordPress, come WooCommerce.
WooCommerce ti dà anche la possibilità che tutte le tue vendite vengano effettuate in modo pulito, veloce e organizzato. Puoi creare e offrire ai tuoi clienti fatture elettroniche e allegare file di pagamento grazie a WooCommerce Checkout Manager.
Di cosa ho bisogno per avere un’immagine del prodotto in WooCommerce?
Per poter lavorare con questo strumento di e-commerce sarà necessario disporre di un account sulla piattaforma WordPress ed essere abbonati ad un piano.
Quest’ultimo è essenziale perché, come dovresti già sapere, WooCommerce è un plugin per questo servizio di gestione dei contenuti. E tutte le estensioni sono esclusive per i clienti abbonati.
Oltre a ciò, è consigliabile avere a portata di mano le immagini da utilizzare, nonché il resto delle informazioni pertinenti in relazione ai prodotti.
Avendo questo pronto e presente, puoi iniziare a lavorare alla creazione e alla personalizzazione di un’immagine di prodotto in WooCommerce.
Da zero: creare il prodotto
Prima di poter aggiungere o personalizzare qualsiasi immagine, sarà necessario creare l’elemento o il prodotto con cui lavorerai e che sarà a disposizione dei clienti.

Per questo, devi aprire e accedere a WordPress, quindi il personalizzatore o » WP Admin » si trova nel pannello laterale sinistro.
In questo modo, ci reindirizzerà alla schermata di amministratore dell’account, dove potrai accedere, dal menu laterale, nella sezione » WooCommerce » alla scheda » Prodotto «.
Pertanto, si apriranno le opzioni tra cui scegliere » Aggiungi nuovo «, in modo che possiamo compilare i campi con le informazioni corrispondenti all’articolo o al servizio.
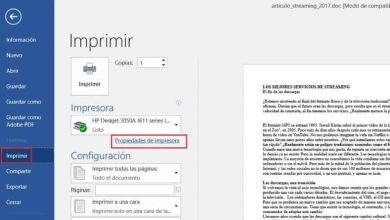
Prima di cliccare su » Pubblica «, l’immagine deve essere inserita, in caso contrario, la piattaforma ne posizionerà una di default, che verrà visualizzata quando si accede al link del prodotto.
Personalizzazione dell’immagine predefinita
Ora, per personalizzare l’immagine che verrà visualizzata per impostazione predefinita, è meglio avere l’immagine da collegare nella » Libreria multimediale » del nostro WordPress.
Successivamente, dovrai andare allo stesso » WP Admin «, ma questa volta scegliendo la scheda » Media » e poi » Libreria » per poter fare clic sul file desiderato.
Quando si apre la vista, il collegamento all’immagine può essere copiato dal lato destro. Attraverso questo link, l’immagine del prodotto verrà aggiunta in WooCommerce.
Il passo successivo consiste nell’accedere al file » funtions.php » o direttamente al plugin » Snippets «, quest’ultimo è il più consigliato.

Quindi, individuiamo la scheda » Snippet » dal pannello laterale e facciamo clic sulla modalità » Aggiungi nuovo » e procediamo ad incollare il seguente codice:
add_filter (‘woocommerce_placeholder_img_src’, ‘bp_woo_placeholder’, 10);
function bp_woo_placeholder ($ image_url) {
$ image_url = »;
restituisce $ image_url;}
Infine, il collegamento all’immagine della libreria che abbiamo copiato prima verrà incollato tra virgolette, e in questo modo sarà stata modificata l’immagine di default.
Personalizza l’immagine di un prodotto con WooCommerce
Se quello che vuoi è personalizzare un’immagine specifica per un determinato prodotto, devi aprire » WP Admin » e in » WooCommerce » vai su » Immagini prodotto «.
In questa sezione sarà possibile caratterizzare sia le immagini dei singoli prodotti, sia quelle mostrate in miniatura nel catalogo.
Quindi, puoi modificare la » Larghezza dell’immagine principale » e la » Larghezza della miniatura » inserendo i valori desiderati in numeri.
Inoltre, è consentito impostare le impostazioni per il ritaglio specifico sulle immagini in miniatura su » 1:1 «, » Personalizzato » e » Nessun ritaglio «.
Starà quindi all’utente come personalizzare l’ immagine del prodotto con WooCommerce, quindi dovremo attendere che le modifiche vengano apportate in modo soddisfacente.
Se il prodotto che vuoi personalizzare è molto richiesto e hai già esaurito Stock WooCommerce, ti dà la possibilità di poterli nascondere momentaneamente.
Se sei interessato al mondo della vendita online, ricordati di utilizzare anche l’applicazione Instagram Shooping per rendere più pubblici i tuoi prodotti.